The core of your website’s design should be the production of high-quality content, and strategically employing relevant keywords.

The correct audience is drawn to your website by high quality content, which engages them and encourages them to take action. The likelihood that a person will share something increases if they deem it valuable.
Producing worthwhile content boosts your website’s search engine ranking in addition to the user who reads it. Google determines page ranks in search engine result pages (SERPs) based on the quality of the content and related links.

SSL (Secure Sockets Layer) is the standard security technology for establishing an encrypted link between a web server and a browser. This link ensures that all data passed between the web server and browsers remain private and integral.

SSL certification keeps you and your website’s users safe. It also improves your ranking on search engines (SEO).


Check with the web host to confirm the expiration date of the SSL certificate and review any plugins or settings that might be used to “force” the HTTPS version of the website to make sure they are working properly on an on-going basis.
Most countries have privacy laws that require website owners or app developers to have a privacy policy – a statement of your data collection – and to disclose that privacy policy to your visitors or users.

Canadian law requires websites to have a privacy policy if you are collecting or sharing personal information (e.g., names, e-mails, phone numbers, images) that could be used to identify a returning user according to The Personal Information Protection and Electronic Documents Act (PIPEDA).



The privacy policy and terms of conditions for the Checkpoint Research website may only be for Google i.e. it doesn’t explain what the owners of Checkpoint Research are doing with the data being collected (names, emails, phone numbers, etc.).
Lack of content surrounding core services:

Make each service column into a page (or popup) of it’s own to increase SEO and user experience (UX).

“How to work with the CRA” is too vague for search results.
Be more specific with something like: “How to work with the CRA when dealing with SR&ED reviews…”

People often ask questions in search results. Asking “how do you select the right consultant” is too vague.
Add more keywords around consultant:
“Here is a strategic three-step guide to help you choose the right SR&ED consultant.”



Depending on how one reads or says “SR&ED” will determine what prefix sounds correct, i.e “SHRED” vs the letter “S.”
Example: “An shred” is inccorect, but “an S” is correct.







Implement a quality check process before any blogs are published to look for spelling, and grammatical errors.
Some phrases sound too “wordy” and don’t flow naturally:

Rephrase your sentence to be simple:
“We believe working with well-trained experts is the best way to successfully navigate the complexities of the SR&ED program.”
The bottom of the service plan columns should have more padding:

The “We are proud to work with” section on the About page should have more padding on the top, and bottom to match the padding in sections above and below it:

Too much padding on tablet screen navigation. Logo, menu, and button should be in-line:

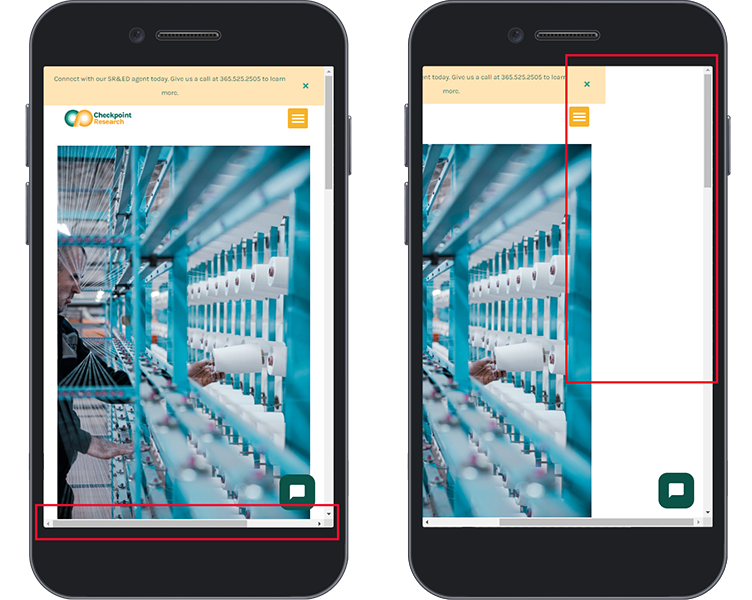
Design elements are causing the canvas size to be larger than the mobile screen on certain pages, making a scroll bar and empty space appear:

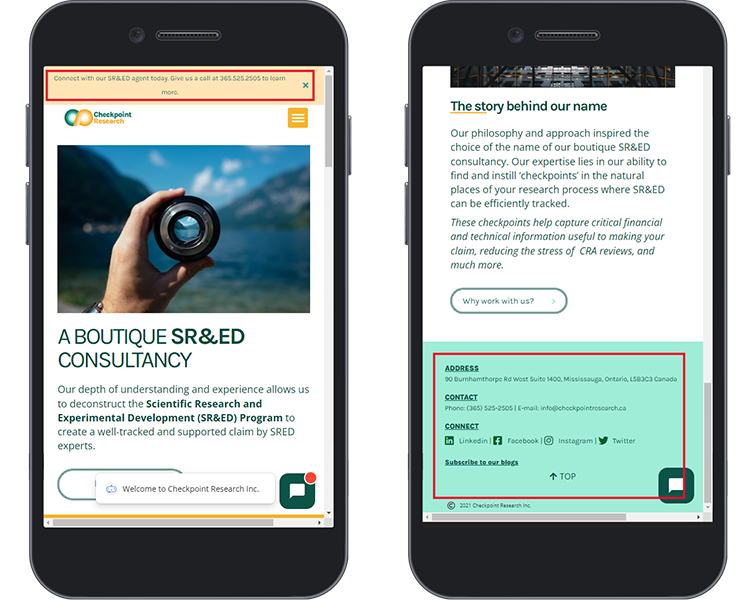
Font sizes are appearing too small in the top call to action bar, and footer:

Blog pages are using different layouts.
Blog page headers:


Blog page footers:


Headers on main pages using different design layouts:


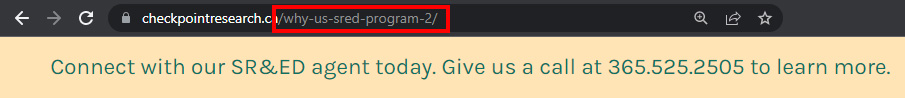
Many people think of URLs as trivial addresses for websites, but URL structure is important for SEO and user experience. URLs can be an effective technique for obtaining SEO success, although appearing to be less significant than the title and heading parts. Google recommends:
“A site’s URL structure should be as simple as possible. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans.”

Remove “2,” add a permanent redirect from the old page URL to the new, and ensure the new page is added to Google Search Console.
Alt text (alternative text) provides a description of an image’s appearance or use on a page. When an image fails to load, alt text displays in its place, is indexed by search engine bots to help them better interpret the content of your website, and is read aloud by screen readers used by people who are visually impaired. Alt text used within an HTML code or in the relevant field in your CMS (Content Management System) is also referred to as “alt attributes,” or “alt descriptions.”

Images throughout the Checkpoint Research website is using default text where there should be alt text provided in order to improve user experience and SEO.
Go into the WordPress media library and correctly write alt text for any/all images uploaded and visible on the website.




When the Checkpoint Research website is viewed in a mobile screen size, the “Let’s Talk” button disappears and there is no visible link for prospects to contact the business. Additionally, the phone number in the top bar is not linked to the phone number, and is too small to read.
Add contact buttons for the phone, email or contact page in the top navigation bar or in the pull down menu.

Matthews Marketing is a Canadian-based digital marketing agency that integrates your business practices with the most current marketing strategies.

We bring together a team of specialists to create solutions and implement strategies that will connect you with your target audience. Applying our understanding of recent technological trends, we incorporate digital technologies such as search engine optimized (SEO) content and social media campaigns to promote your brand.

Google has defined a set of metrics that website owners should focus on for optimization.

By defining these Core Web Vitals, Google aims to provide unified guidance for quality signals that they say are “essential to delivering a great user experience on the web” and that “Optimizing for quality of user experience is key to the long-term success of any site on the web.”
Google emphasizes the importance of Core Web Vitals over other metrics as they’re critical to all web experiences. Users’ expectations for web experiences can vary according to site and context, but many remain consistent regardless of where they are on the web.
Core Web Vitals are the user experience needs that all websites should be striving to meet. Specifically, Google identifies the core user experience needs as: loading, interactivity, and visual stability.
